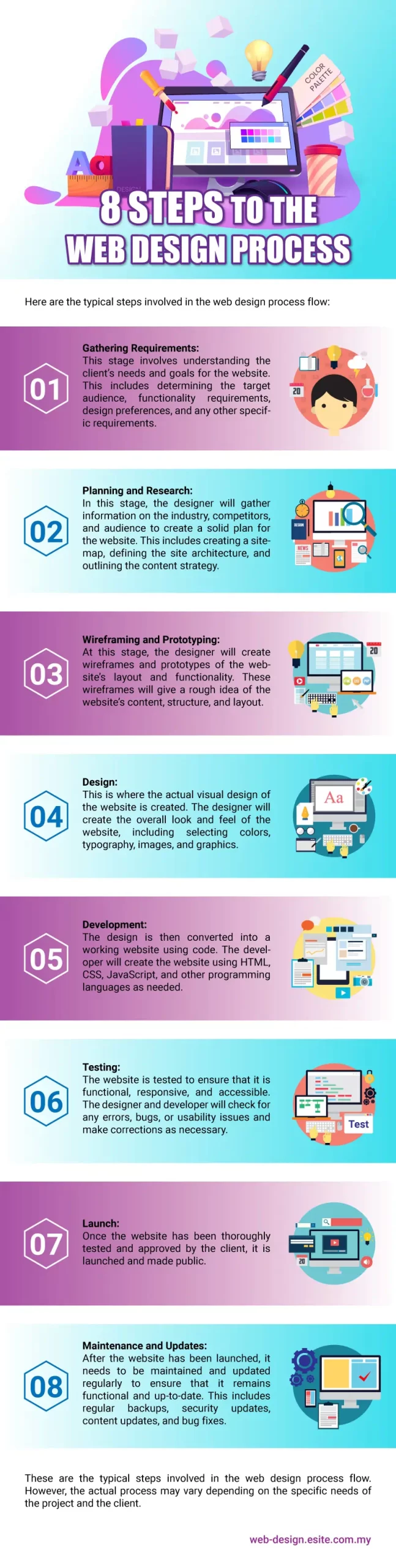
Here are the typical steps involved in the web design process flow:
- Gathering Requirements: This stage involves understanding the client’s needs and goals for the website. This includes determining the target audience, functionality requirements, design preferences, and any other specific requirements.
- Planning and Research: In this stage, the designer will gather information on the industry, competitors, and audience to create a solid plan for the website. This includes creating a sitemap, defining the site architecture, and outlining the content strategy.
- Wireframing and Prototyping: At this stage, the designer will create wireframes and prototypes of the website’s layout and functionality. These wireframes will give a rough idea of the website’s content, structure, and layout.
- Design: This is where the actual visual design of the website is created. The designer will create the overall look and feel of the website, including selecting colors, typography, images, and graphics.
- Development: The design is then converted into a working website using code. The developer will create the website using HTML, CSS, JavaScript, and other programming languages as needed.
- Testing: The website is tested to ensure that it is functional, responsive, and accessible. The designer and developer will check for any errors, bugs, or usability issues and make corrections as necessary. Use a staging site to test changes or updates before they are made live on the actual site.
- Launch: Once the website has been thoroughly tested and approved by the client, it is launched and made public.
- Maintenance and Updates: After the website has been launched, it needs to be maintained and updated regularly to ensure that it remains functional and up-to-date. This includes regular backups, security updates, content updates, and bug fixes.
These are the typical steps involved in the web design process flow. However, the actual process may vary depending on the specific needs of the project and the client.